Universal Selector(*for whole document):
In the universal selector, we use the * symbol. star (*) means the whole document. The universal selector (*) selects all HTML elements on the page.
Syntax:

Input:

Output:

1. Individual Selector:
The individual selector is used to select specific elements which we want to target a particular tag.
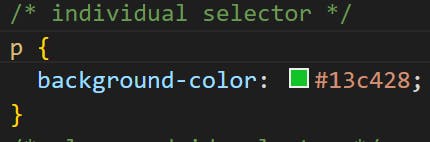
Input:

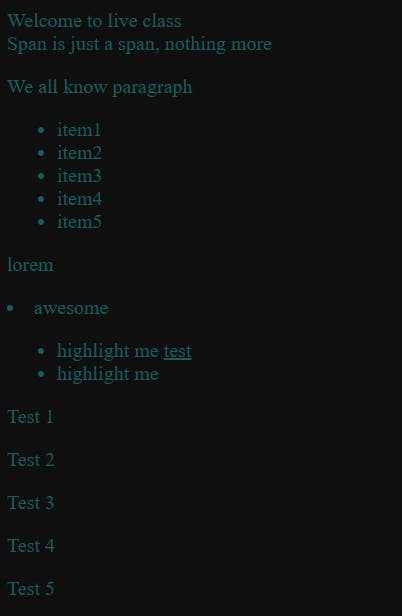
Output:

- Class and ID:
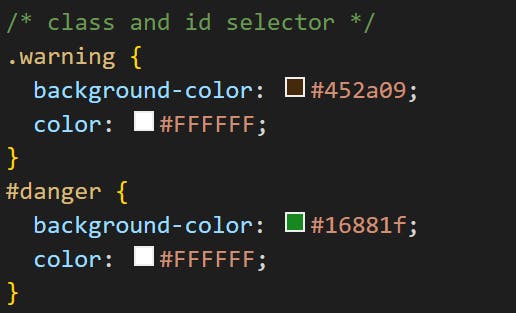
the class selector is denoted by dot (.), and select the exact "class" which we want to target. ID selector is denoted by hash(#) and is used to select a particular ID that we want to target.

Output:

- and selector
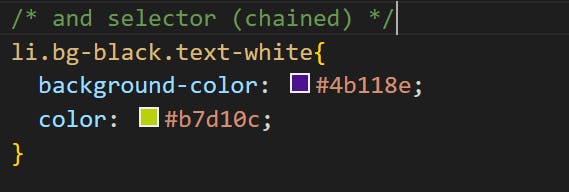
and selector selects multiple class and ID which in HTML documents but all the conditions should be true.
Input:

output:

Combined selector:
The combined selector will be used to select all the elements in HTML and separated by a comma(,).
Input:

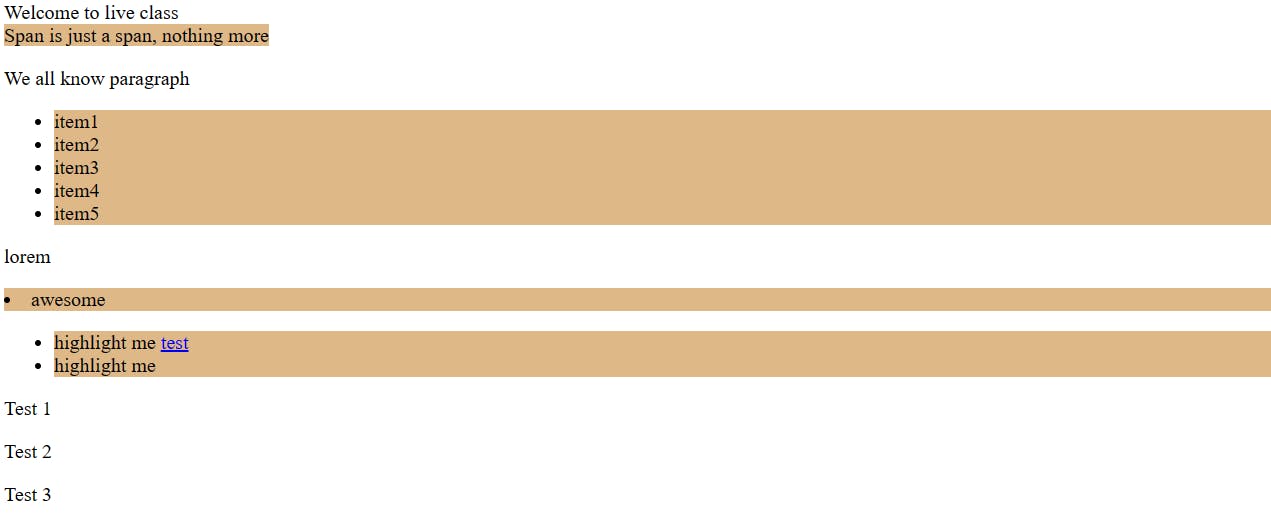
Output:

Inside an element selector:
This will select all li elements which present inside the ul element and ul present inside the div. It will be notified by space.
Input:

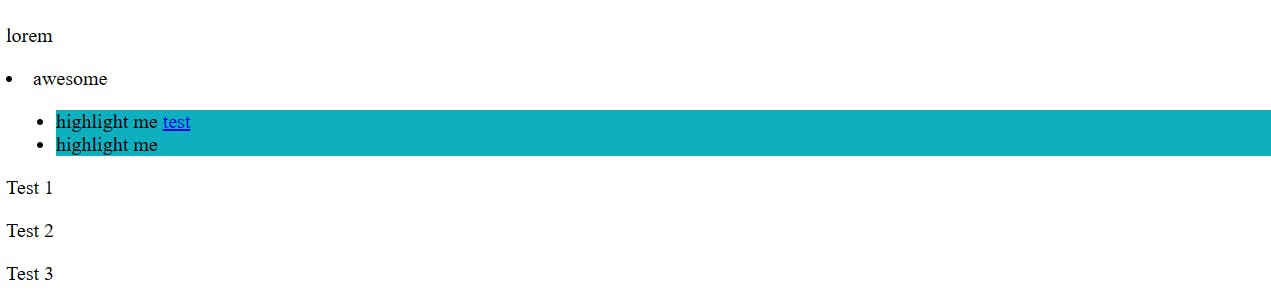
Output:

direct child selector:
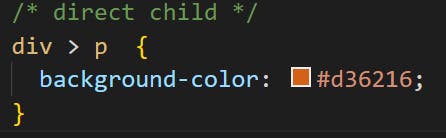
This will select only the p element which is a direct child selector to div.
Input:

Output:

siblings selector(~+):
adjacent sibling selector(+): This adjacent sibling selector will select the direct placed after the specified element.
Input:

Output:

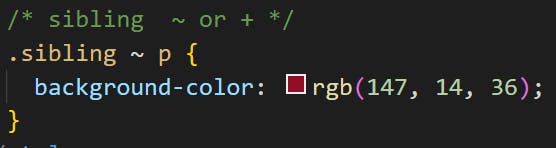
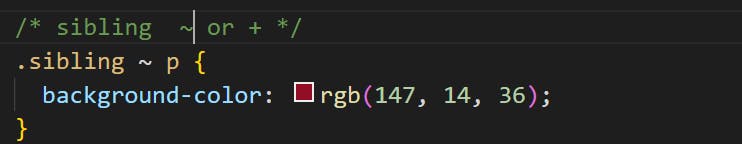
General sibling selector: This general sibling selector will be used to select all the elements after the specified element.
Input:

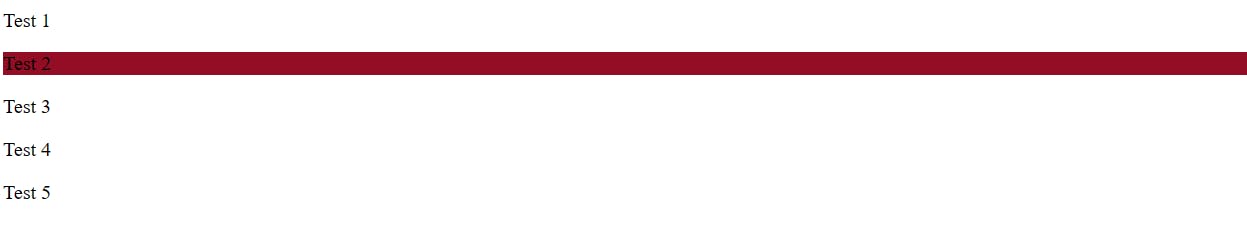
Output:

pseudo selector:
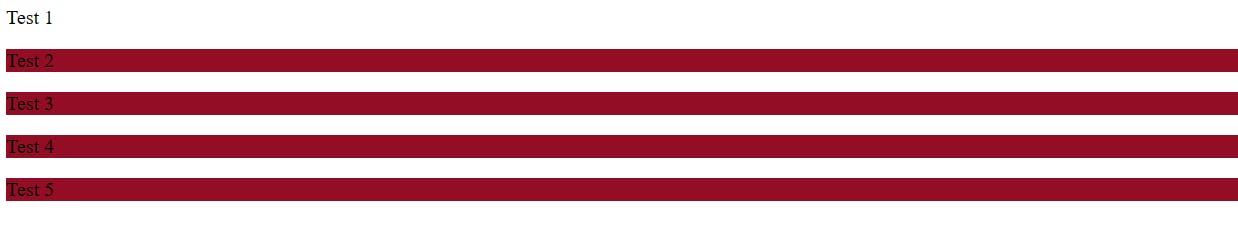
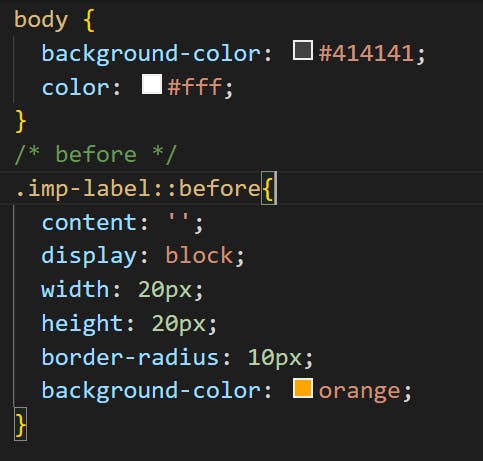
:: before: This pseudo selector is used to insert some content before the content of an element.
Input:

Output:

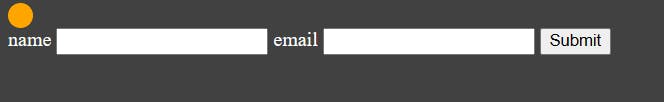
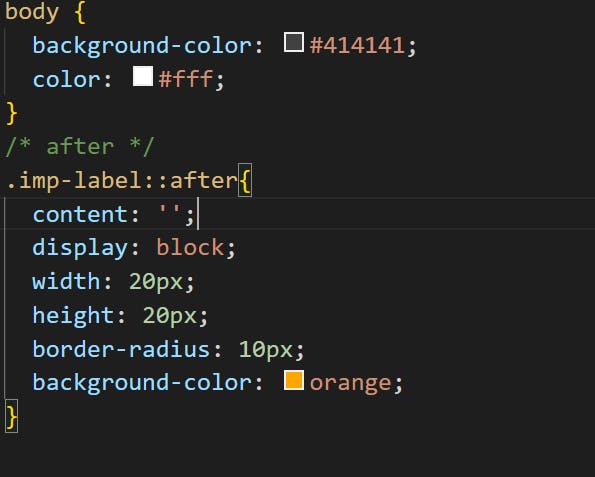
- :: after This pseudo selector is used to insert some content after the content of an element. same as before element.
Input:

Output:

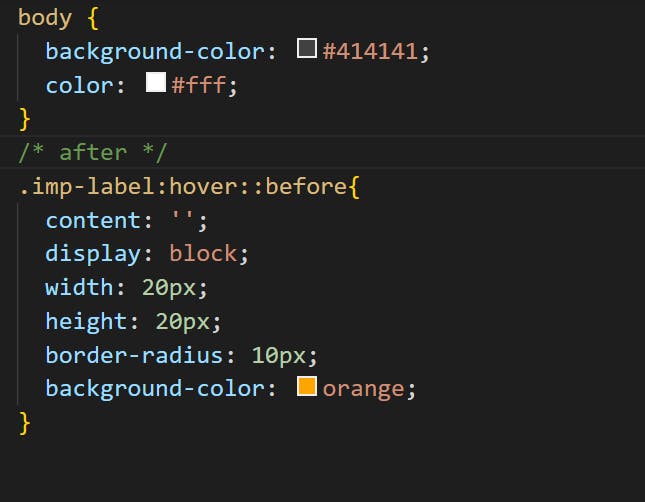
::hover: This selector adds a special style to an element when we move the cursor over it.
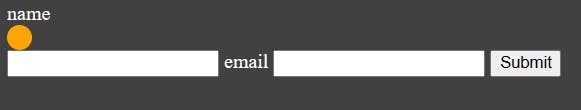
Input:

Output: